Tools yang kita perlukan untuk memulai proses pengembangan aplikasi web banyak tersedia di Internet. Mulai dari yang berbayar sampai yang berlisensi open source. Dalam melakukan pengembangan aplikasi, kita perlu menyesuaikan IDE atau code editor apa yang harus kita pakai. Sebenarnya hal ini lebih ke arah kenyamanan saja dalam mengoperasikan tool.
Untuk tutorial ini, karena kita mengembangkan aplikasi berbasis web, maka tidak perlu menggunakan IDE yang terlalu berat jika dijalankan di PC kita, cukup menggunakan code editor sebagai tool utama kita.
Salah satu code editor yang penulis rekomendasikan yaitu Visual Studio Code, yang selanjutnya kita sebut dengan vscode saja. Vscode merupakan code editor yang relatif banyak penggunanya di kalangan developer web modern. Extensi yang ditawarkan juga sudah banyak, dan bisa dicopot pasang akan memudahkan pengguna untuk bisa berfokus/menyesuaikan dengan objective yang sedang dikerjakan.
Langkah-langkah instalasi Visual Studio Code adalah sebagai berikut:
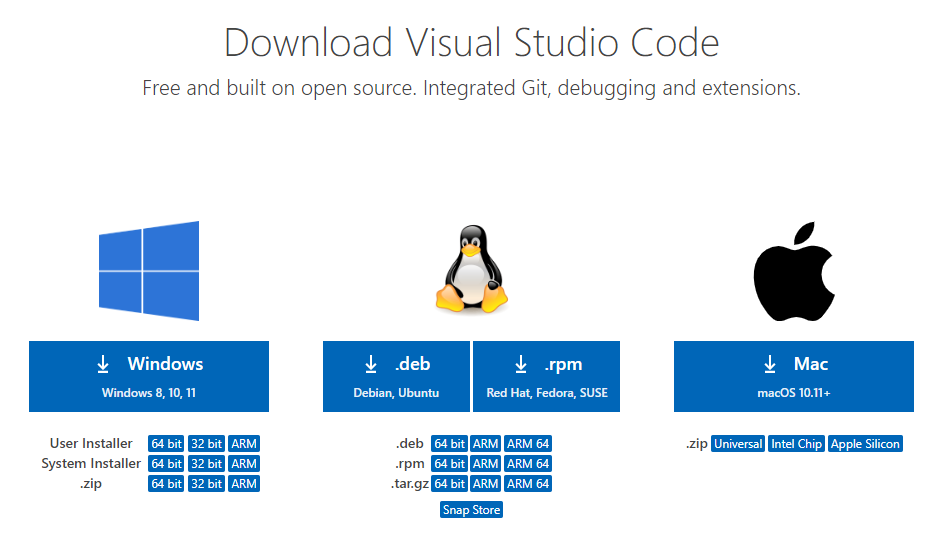
- Download installer dari laman web resmi. Buka laman download Visual Studio Code terbaru pada tautan ini: Download VSCODE
- Klik pada tombol download sesuai OS yang dimiliki

- Tunggu beberapa detik hingga browser mulai proses download, kemudian tunggu hingga proses download selesai
- Buka file VSCodeUserSetup-xXX-1.x.x.exe sesuai versi yang telah diunduh
- Ikuti langkah instalasi dari installer VSCODE
- Pilih I accept the agreement, kemudian klik tombol Next >
- Klik tombol Next pada jendela Select Destination Location dan Select Start Menu Folder
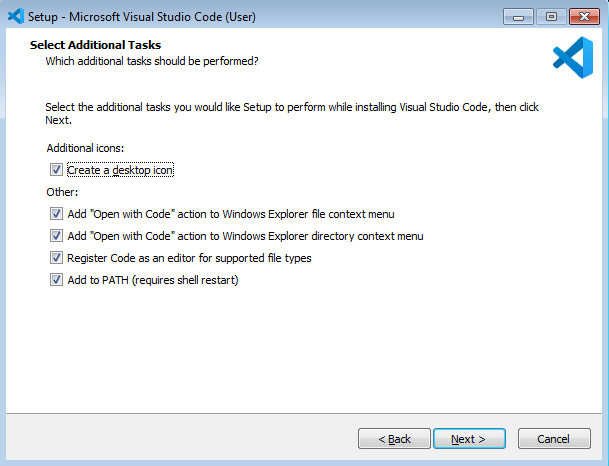
- Centang semua pilihan pada jendela Select Additional Tasks dan klik tombol Next >, seperti berikut

- Klik tombol Install, dan tunggu hingga proses instalasi selesai, kemudian klik Finish untuk membuka aplikasi vscode
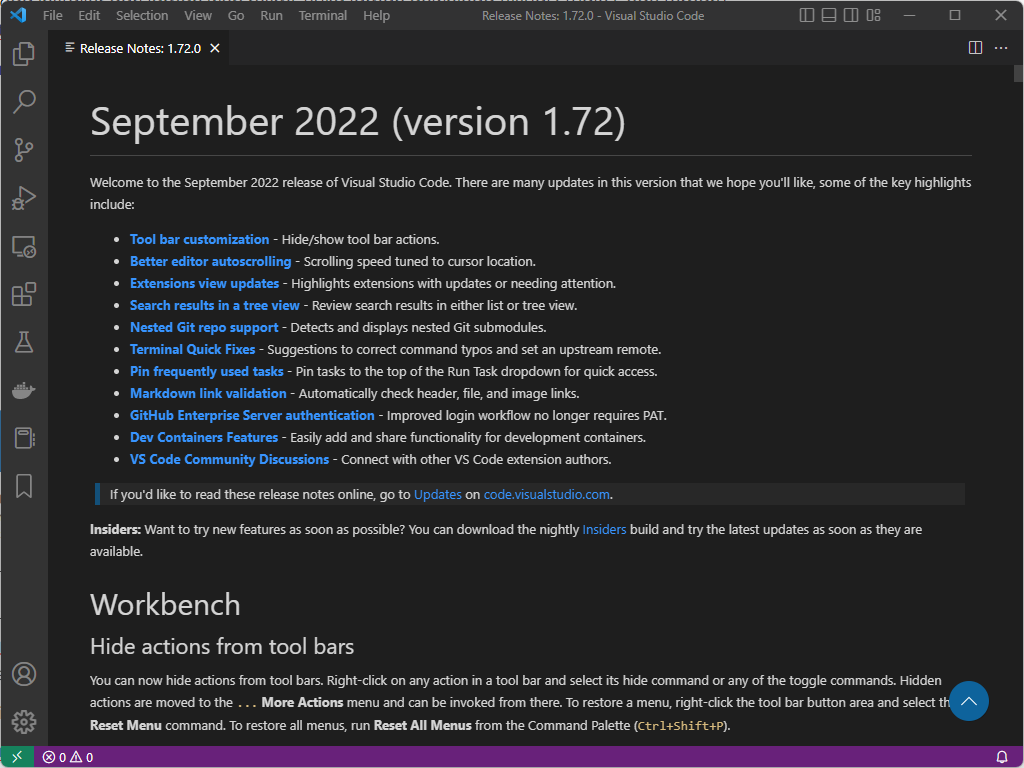
- Berikut contoh tampilan aplikasi code editor vscode:

Jika kita berhasil membuka aplikasi vscode dan sudah tampil workspace seperti gambar di atas, maka proses instalasi sudah selesai dan berhasil. Selanjutnya kita perlu menginstal(ini tidak mandatory sebenarnya) juga ekstensi-ekstensi yang untuk membantu kita dalam bekerja nantinya. Rekomendasi ekstensi yang mungkin bermanfaat untuk proses development UI front-end seperti:
Dengan ekstensi-ekstensi tersebut, bagi penulis sangat membantu dalam proses development UI untuk front end, sehingga bisa bekerja lebih cepat. Sekian untuk tulisan kali ini, selanjutnya kita akan beranjak ke persiapan environment untuk development, yaitu instalasi server dan aplikasi-aplikasi pendukungnya.
Salam.