Layouting merupakan hal krusial dalam pemgembangan aplikasi berbasis web, desktop, maupun mobile. Kenapa? Karena dengan layouting yang tepat, maka pengguna aplikasi akan dengan mudah mengoperasikan setiap fitur yang disediakan.
Kurang bagusnya layout yang kita rancang dapat berimbas pada ketidaktahuan pengguna bahwa suatu fitur ada pada aplikasi, sekalipun fitur yang diberikan sangat berguna dan juga menarik. Sehingga aplikasi kita akan terkesan tidak bagus dan minim fitur dari sisi pengguna.

Membuat layout untuk sebuah website tidak terlalu rumit ketika kita sudah memahami bagian-bagian dari komponen UI pada website.
Komponen UI yang biasanya terdapat pada suatu aplikasi web ataupun website kurang lebih seperti berikut ini:
- Header: Header biasanya tidak hanya satu bagian saja yang ditampilkan pada suatu aplikasi web, namun dapat berupa Header(Logo), Header(Company Tag)
- Navigation bar: Atau sering disebut dengan navbar merupakan tempat untuk menampung fitur-fitur yang ada dalam suatu web app, dapat berupa link ataupun button. Biasanya lebih digunakan untuk menu-menu user seperti account, profile, login/logout, dan configuration.
- Sidebar: Section sidebar ini digunakan juga untuk menampung fitur-fitur spesifik ke module dalam aplikasi web
- Content body
- Footer
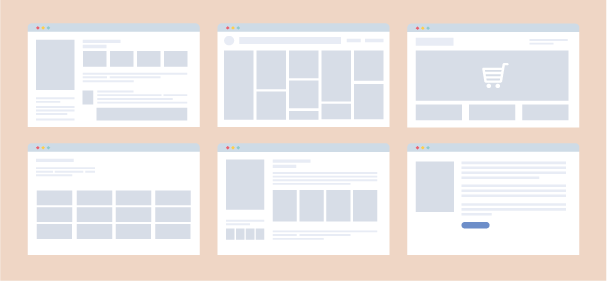
Di bawah ini beberapa contoh layout web yang biasanya dipakai untuk web e-commerce:

Selain dari segi penataan layout, pengembangan aplikasi berbasis web juga harus memperhatikan hal-hal berikut:
- Typography
Typography merupakan styling pada tulisan yang ada pada aplikasi web, yang harus diperhatikan dalam menentukan style dari tulisan kita yaitu pemilihan font dan juga warna font. Font yang lumrah dipakai dalam aplikasi web yaitu sans-serif untuk content body.
Untuk font-family sans serif, font pilihan terbaik yaitu Arial, Tahoma, Verdana, dan Trebuchet MS. Kemudian tidak direkomendasikan untuk terlalu banyak menggunakan style bolding, italic, dan kalitalisasi font serta terlalu banyak menggunakan kombinasi style font.
- Penentuan Background
Kesesuaian warna background di sini sangat menentukan kenyamanan pengguna dalam mengoperasikan fitur pada suatu aplikasi web.
Tidak direkomendasikan untuk menggunakan terlalu banyak kombinasi warna untuk background, penggunaan warna yang terlalu cerah, dan warna-warna yang membuat mata cepat lelah(seperti warna biru terang).
- Penentuan warna halaman
Warna halaman di sini merupakan kombinasi antara penerapan pada font di content body, navigation bar, dan juga background yang dipakai. Kombinasi warna yang baik akan menghasilkan aplikasi web yang nyaman digunakan oleh pemgguna.
- Dimensi halaman
Target dari apliaksi web menjadi patokan utama dalam menentukan dimensi halaman, biasanya yang kita lihat yaitu width atau lebar dari halaman web.
Berapa pixel yang harus kita set pada halaman web yang targetnya pengguna PC/laptop dan berapa pixel yang harus kita set untuk target pengguna mobile/smartphone, maupun untuk keduanya.
Untuk memanage keperluan multi-device kita perlu memberi batasan-batasan sesuai dengan device yang digunakan oleh pengguna.
- Dimensi kolom dan padding
Hampir seluruh web modern menggunakan sistem kolom grid yang banyak diadopsi oleh framework CSS/UI menjadi class-class yang bisa langsung kita pakai.
Dengan sistem grid ini kita menentukan besarnya masing-masing kolom yang ada pada web yang kita rancang.
Selain itu, dimensi padding juga sangat penting untuk diperhatikan, dimensi padding merupakan jarak antara kolom dengan content-nya, sehingga dengan pemberikan jarak terebut fokus pengguna pada konten yang disajikan tidak terganggu oleh komponen di sekitarnya.
Selanjutnya kita akan mencoba membuat layout sederhana dengan menggunakan HTML dan CSS:
Pada contoh di atas, sudah terdapat css untuk responsible page, dengan memindah skala, maka tampilan web tersebut akan tetap tertata dengan baik.
Selanjutnya kita bisa mencoba untuk mengubah struktur layout sesuai dengan kebutuhan dan tujuan dari aplikasi web kita.
Salam.